学芸本ガチャ!サンプルコード公開ページ
サンプルコードの公開について
2022年から当館で実施している「学芸本ガチャ!~読書の世界を広げよう!~」の企画の中で、電子ブックの利用促進を目的に、電子ブックを中身とした「オンラインガチャ」を公開しています。「オンラインガチャ」は、当館が独自に一から作成したWeb上で動くガチャガチャです。
電子ブックの利用促進は、多くの図書館で課題となっています。紙の本とは違い、目に見えない本である電子ブックを広報するために、図書館職員は、知恵を絞り、様々な取り組みをしています。当館でも同じように悩み、たどり着いたのが、<ガチャガチャ × 電子ブック>つまり「オンラインガチャ」でした。「オンラインガチャ」はHTML、CSS、JavaScriptというプログラミング言語を用いて作成したものです。この取り組みを、ありがたいことに様々なところで発表させていただき、そこで多くの図書館から「自分のところでもやってみたいので、ぜひプログラミングコードを公開して欲しい!」という要望をいただきました。そこで、公開から時間がかかってしまいましたが、この度、本ページでサンプルコードを公開することになりました。
できるだけ、プログラミングになじみがない方でも簡単に作れるようにコードを整理し、解説も付けました。ぜひ、それぞれの図書館独自の「オンラインガチャ」を作って電子ブックの利用促進に役立てていただけると嬉しいです。そして、もし「作ってみた!」という方がいらっしゃいましたら、ぜひご一報いただけますと大変うれしいです!
|
☆ Special Thanks!! ☆ 上野 耕平 様(電気通信大学)・安達 修介 様(東京大学) |
<目次>
0.事前に用意するもの
1.ページの基本設定【HTML】
2.ガチャガチャのスタイル設定【CSS】
3.モーダルウィンドウの設定【HTML】
4.ガチャガチャの設置【HTML】
5.ガチャガチャの動きの設定【JavaScript】
プレビューとサンプルコード
下記のサンプルコードをコピーして、HTMLファイルとして保存して各図書館独自のオンラインガチャを作成してみてください。変更が必要な箇所などは、解説をご確認ください。なお、このサンプルコードで作成できるオンラインガチャの動きのイメージがプレビューになります。
※当館ではガチャガチャのイラストなどは、「いらすとや」様のイラストを使わせていただいております。
プレビュー

【2024年4月12日公開】
論文やレポートの書き方に
関する本が入っています。
サンプルコード 

|
《サンプルコードの利用条件》 ※クリエイティブ・コモンズ・ライセンスの CC0 1.0に準じた運用を行っています。 |
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>学芸本ガチャ! | 東京学芸大学附属図書館</title>
</head>
<body>
<!--ガチャ用スタイルここから-->
<style type="text/css">
.modal {
position: fixed;
left: 0;
top: 0;
display: none;
z-index: 9999;
height: 100%;
width: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.5);
}
.modal-btn{
float:left;
margin:0 50px;
height:auto;
text-align:center;
}
.modal-header {
border-bottom: 1px solid #e4e4e4;
padding: 3px 20px;
display: flex;
justify-content: center;
align-items: center;
}
.modal-body {
padding: 20px;
color: black;
}
.modal-content {
background-color: #f4f4f4;
border-radius: 30px;
margin: 10% auto;
width: 50%;
}
.clear{
clear:left;
}
#playGif {
width: 100%;
height: auto;
margin: auto;
}
</style>
<!--ガチャ用スタイルここまで-->
<!--カプセル排出のモーダルウィンドウここから-->
<div id="gachaModal" class="modal">
<div class="modal-content">
<div class="modal-header">
<h3>学芸本ガチャ! </h3>
<h2 id="gachaTitleTxt"></h2>
</div>
<div class="modal-body">
<img id="playGif" src="" alt="抽選のアニメーション" style="display: block; margin: auto;">
<p>アニメーション終了後、当たった本の蔵書検索詳細画面に遷移します。
タイトルの下の「電子資料を表示」をクリックしてください。</p>
<button class="js-result">結果だけ見る</button>
</div>
</div>
</div>
<!--カプセル排出のモーダルウィンドウここまで-->
<!--☆☆☆ガチャガチャNo.0の設置ここから:choiceGachaBox(0)←ここの数字でガチャガチャを選択☆☆☆-->
<div class="modal-btn" onclick="choiceGachaBox(0)" style="cursor: pointer;">
<img loading="lazy" src="image1.png" width="250" height="400" alt="論文・レポートのガチャ">
<p >論文やレポートの書き方に<br>
関する本が入っています。</p>
</div>
<!--☆☆☆ガチャガチャNo.0の設置ここまで:choiceGachaBox(0)←ここの数字でガチャガチャを選択☆☆☆-->
<!--この下に新規のガチャガチャを追加-->
<div class="clear"></div>
<!--ガチャ用スクリプトここから-->
<script type="text/javascript">
/* ☆☆☆ガチャ結果リスト☆☆☆ */
const GachaList = [
//ガチャガチャNo.0の結果リスト
[
"https://OPACリンク1",
"https://OPACリンク2",
"https://OPACリンク3"
],
//この上に結果リストを追加していく
];
/* ☆☆☆ガチャタイトル(ガチャリストと順番をそろえること)☆☆☆ */
//モーダルのタイトル部分に表示されます
const GachaTitleList = [
"論文・レポート"
//この上に追加していく
];
/* ☆☆☆gif画像(ガチャ排出アニメーションのURLを指定する)☆☆☆ */
const gifs = [
'animeRed.gif'
];
//モーダル関係 ※ここから下は編集しない
document.addEventListener('DOMContentLoaded', (event) => {
let GachaNum = 0;//ガチャ番号を保存する変数
let timer;//ガチャ結果に遷移するタイマーを保存する変数
const jsModal = document.getElementById('gachaModal');
const jamp = document.querySelector('.js-result');
const gachaTitle = document.getElementById('gachaTitleTxt');
const selectedGif = document.getElementById("playGif");
//ガチャを抽選する関数
function Gacha(tempNum) {
var k = Math.floor(Math.random() * GachaList[tempNum].length);
return GachaList[tempNum][k];
}
//ランダムなgifを再生する関数
function randomGif() {
var j = Math.floor(Math.random() * gifs.length);
selectedGif.src = gifs[j] + '?t=' + new Date().getTime();//初めから再生されるようにtimeをつける
}
//ガチャがクリックされた時
window.choiceGachaBox = function(tempNum) {
GachaNum = tempNum;
gachaTitle.textContent = `${GachaTitleList[GachaNum]}`;
randomGif();
timer = setTimeout(function() {
window.location.href = Gacha(GachaNum);//ガチャ排出
clearTimeout(timer);//タイマーリセット
}, 8.5*1000);//ガチャ結果へ9秒後に遷移
jsModal.style.display = 'block';//モーダル表示
};
//「結果だけ見る」ボタンがクリックされた時
jamp.addEventListener('click', result);
function result() {
window.location.href = Gacha(GachaNum);//ガチャ排出
clearTimeout(timer);//タイマーリセット
}
//モーダルコンテンツ以外がクリックされた時→モーダルウィンドウを閉じる
window.addEventListener('click', outsideClose);
function outsideClose(event){
if (event.target === jsModal) {
clearTimeout(timer);//タイマーリセット
jsModal.style.display = 'none';//モーダル非表示
}
}
//戻る・進むボタン対応
window.addEventListener('pageshow', pageShow);
function pageShow(event){
jsModal.style.display = 'none';//モーダル非表示
if (event.persisted) { //戻る・進むボタンのとき
window.location.reload();//キャッシュ対応のための強制リロード
}
}
});
</script>
<!--ガチャ用スクリプトここまで-->
</body>
</html>
解説
0. 事前に用意するもの
オンラインガチャを作成するにあたり、コードとは別に事前に①ガチャガチャの画像と②ガチャガチャを回しているアニメーション画像(gif画像)をご自身で用意する必要があります(当館では「いらすとや」様のイラストを使わせていただき、下記のように作成しました)。そして、作成した画像はコードのファイルとともにサーバにアップロードしてください!
※画像アップロード後に取得できるURLは、4.ガチャガチャの設置【HTML】、5.ガチャガチャの動きの設定【JavaScript】で必要となります。
②ガチャガチャを回しているアニメーション画像の例

1.ページの基本設定【HTML】
これからHTMLを書きますよという宣言(ドキュメントタイプ(DOCTYPE)宣言)をしたのち、ページのタイトル(<title>)やヘッダー部分(<head>)の指定をします。学芸本ガチャ! | 東京学芸大学附属図書館は、それぞれの図書館名やガチャの名前に置き換えてみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>学芸本ガチャ! | 東京学芸大学附属図書館</title>
</head>
<body>
2.ガチャガチャのスタイル設定【CSS】
ページのスタイルを指定します。ここは特にいじる必要はありません。
デザインを変更したい場合は、下記を参考に編集してみてください。
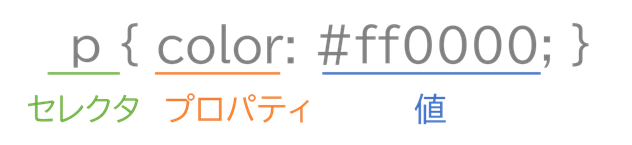
☆参考:CSSの基本用語
例)<p>タグで囲まれた文字の色を赤色に変えたいときのCSSの書き方

- セレクタ…デザインを変えたい部分(どこの)
- プロパティ…デザインを変える方法(何を)
- 値…具体的にどのように変えるか(どのように変えるか)
| 指定しているセレクタ | 指定している内容 |
|---|---|
| .modal | モーダルウィンドウの大きさや色など |
| .modal-btn | 「結果を見る」ボタンの位置や大きさなど |
| .modal-header | モーダルウィンドウのヘッダーに表示するアイテム(文字)の位置など |
| .modal-body | モーダルウィンドウの全体の色など |
| .modal-content | モーダルウィンドウ内のgif画像(アニメーション)を流す部分の色や大きさなど |
| .clear | 左から順にコンテンツの塊を並べる設定をクリアする |
| #PlayGif | gif画像を再生する際の設定 |
<!--ガチャ用スタイルここから-->
<style type="text/css">
.modal {
position: fixed;
left: 0;
top: 0;
display: none;
z-index: 9999;
height: 100%;
width: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.5);
}
.modal-btn{
float:left;
margin:0 50px;
height:auto;
text-align:center;
}
.modal-header {
border-bottom: 1px solid #e4e4e4;
padding: 3px 20px;
display: flex;
justify-content: center;
align-items: center;
}
.modal-body {
padding: 20px;
color: black;
}
.modal-content {
background-color: #f4f4f4;
border-radius: 30px;
margin: 10% auto;
width: 50%;
}
.clear{
clear:left;
}
#playGif {
width: 100%;
height: auto;
margin: auto;
}
</style>
<!--ガチャ用スタイルここまで-->
3.モーダルウィンドウの設定【HTML】
ここでは、ガチャガチャのイラストをクリックした際に表示されるモーダルウィンドウ(ポップアップ)の設定をしています。classやidはその部分のみをCSSでデザインを変更するために指定している部分になるので、ここは変えないでください。
「アニメーション終了後~」の部分やアニメーションを飛ばして結果のページに移行するためのボタンの表記「結果だけ見る」は変更可能です。
<!--カプセル排出のモーダルウィンドウここから-->
<div id="gachaModal" class="modal">
<div class="modal-content">
<div class="modal-header">
<h3>学芸本ガチャ! </h3>
<h2 id="gachaTitleTxt"></h2>
</div>
<div class="modal-body">
<img id="playGif" src="" alt="抽選のアニメーション" style="display: block; margin: auto;">
<p>アニメーション終了後、当たった本の蔵書検索詳細画面に遷移します。
タイトルの下の「電子資料を表示」をクリックしてください。</p>
<button class="js-result">結果だけ見る</button>
</div>
</div>
</div>
<!--カプセル排出のモーダルウィンドウここまで-->
4.ガチャガチャの設置【HTML】
ここでは、ガチャガチャのイラストを設置します。このサンプルでは、1台のガチャガチャを設置していますが、<!--☆☆☆ガチャガチャNo.0の設置ここから~から<!--☆☆☆ガチャガチャNo.0の設置ここまで~で挟まれた部分を<!--この上に新規のガチャガチャを追加-->の上にコピペし、下記の部分を変更することでガチャガチャを増やすことができます。
※新しいガチャガチャを上に表示させたい場合は、ガチャガチャNo.が小さいものが下になるように記述していくと良いと思います。
※ガチャガチャNo.は0から始まります!!(ガチャガチャの台数)-1と覚えておくと良いと思います。
■変更する必要がある箇所
choiceGachaBox(0)
ガチャガチャを追加した際にガチャガチャNo.を+1する(次は1)src="image1.png"
ガチャガチャのイラストを指定する部分になります。image1.pngを使用するイラストのURLに変更してください。alt="論文・レポートのガチャ"
画像が表示されないときの代替文字になるので、ガチャガチャによって「○○のガチャ」と変更してください。<p >論文やレポートの書き方に<br> 関する本が入っています。</p>
ガチャガチャの説明文です。ガチャガチャによって変更してください。改行させたい場合は、改行部分に<br>を入れてください。
<!--☆☆☆ガチャガチャNo.0の設置ここから:choiceGachaBox(0)←ここの数字でガチャガチャを選択☆☆☆-->
<div class="modal-btn" onclick="choiceGachaBox(0)" style="cursor: pointer;">
<img loading="lazy" src="image1.png" width="250" height="400" alt="論文・レポートのガチャ">
<p >論文やレポートの書き方に<br>
関する本が入っています。</p>
</div>
<!--☆☆☆ガチャガチャNo.0の設置ここまで:choiceGachaBox(0)←ここの数字でガチャガチャを選択☆☆☆-->
<!--この上に新規のガチャガチャを追加-->
<div class="clear"></div>
|
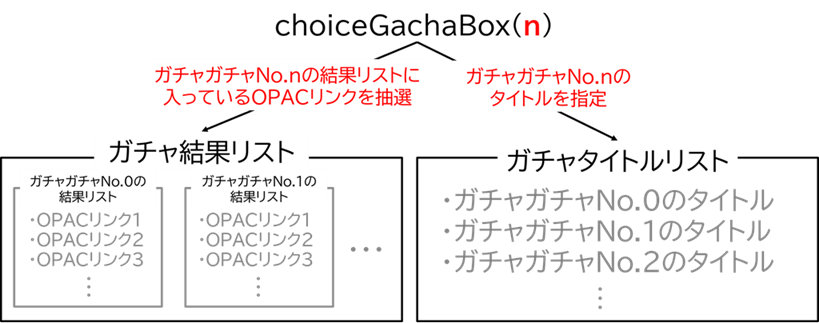
(補足)choiceGachaBox(n) で指定したnについて Image

例)choiceGachaBox(1)の場合 |
5.ガチャガチャの動きの設定【JavaScript】
<!--ガチャ用スクリプトここから-->からは、JavaScriptの記述にあたり、ガチャガチャに様々な動きをつけている部分になります。具体的に変更する必要がある箇所と変更の必要がない箇所に分けて説明します。
■変更する必要がある箇所
ここでは、ガチャ結果リスト、ガチャタイトルリスト、gif画像リストを変更する必要があります。下記のポイントを踏まえた上で、それぞれの変更箇所を確認してください。
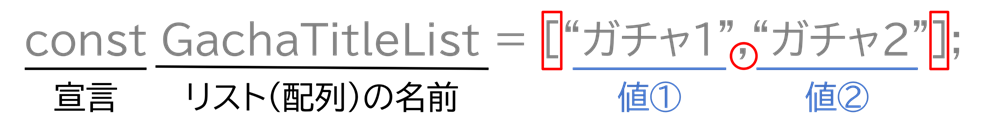
☆参考:JavaScriptでのリスト(配列)の記述の仕方
const リスト名でリストの名前を宣言すること- 値は
[ ]で囲み、値と値は カンマ(,)で区切り列挙すること
※リストの中にリストが入った二重構造では、内側のリストを囲む[ ]と[ ]の間もカンマで区切ること - リストの最後の値の後にはカンマをつけないこと
例)ガチャタイトルリストの場合

●ガチャ結果リスト…/* ☆☆☆ガチャ結果リスト☆☆☆ */部分
ここではガチャガチャの中に入れる電子ブックへのアクセスURLを指定します。当館の場合は、OPACの資料詳細ページのURLを指定しています。URL部分を変更・追加してください。なお、ガチャガチャを増やす場合は、//この上に結果リストを追加していくの上に//ガチャガチャNo.0の結果リストのように[ ]で囲ったURLのリストを追加してください。
※結果リストもガチャガチャNo.の順に上から指定してください。URLの順番は特に指定はありません。
ガチャ結果リストは、結果リストの中にリンクリストが入った二重構造になっています。そのため、結果リストを囲む[ ]と[ ]の間もカンマで区切る必要があります。
/* ☆☆☆ガチャ結果リスト☆☆☆ */
const GachaList = [
//ガチャガチャNo.0の結果リスト
[
"https://OPACリンク1",
"https://OPACリンク2",
"https://OPACリンク3"
],
//この上に結果リストを追加していく
];
|
(補足)なぜOPACの資料詳細ページのURLにしたのか…
|
●ガチャタイトルリスト…/* ☆☆☆ガチャタイトル(ガチャリストと順番をそろえること)☆☆☆ */部分
ここでは、ガチャガチャのイラストをクリックした際に表示されるモーダルウィンドウ(カプセル排出アニメーション)のタイトルを設定します。サンプルコードの"論文・レポート"部分を変更しましょう。ガチャガチャを追加する場合は、ガチャガチャNo.の順に上からそれぞれのガチャガチャのタイトルを、「" "」で囲って追加していきましょう。
/* ☆☆☆ガチャタイトル(ガチャリストと順番をそろえること)☆☆☆ */
//モーダルのタイトル部分に表示されます
const GachaTitleList = [
"論文・レポート"
//この上に追加していく
];
●gif画像リスト…/* ☆☆☆gif画像(ガチャ排出アニメーションのURLを指定する)☆☆☆ */部分
ここでは、ガチャガチャのイラストをクリックした際に表示されるモーダルウィンドウ内で再生されるgif画像の呼び出しを行っています。animeRed.gif部分に作成したgif画像のURLを指定してください。複数のgif画像がある場合、全てここで指定しておくと、ランダムで表示されるようになります(1つでも問題ありません)。
※当館では、PowerPointを使ってgif画像を作りました。詳しい作り方はインターネット等で調べてみてください。
/* ☆☆☆gif画像(ガチャ排出アニメーションのURLを指定する)☆☆☆ */
const gifs = [
'animeRed.gif'
];
■変更する必要がない箇所
ここは絶対に編集しないでください!ガチャガチャがうまく動かなくなってしまいます。
ここでは、下記のようなことを設定しています。もっと詳しく知りたい方は、使われている用語を調べてみてください。
|
<ここで設定していること>
|
//モーダル関係 ※ここから下は編集しない
document.addEventListener('DOMContentLoaded', (event) => {
let GachaNum = 0;//ガチャ番号を保存する変数
let timer;//ガチャ結果に遷移するタイマーを保存する変数
const jsModal = document.getElementById('gachaModal');
const jamp = document.querySelector('.js-result');
const gachaTitle = document.getElementById('gachaTitleTxt');
const selectedGif = document.getElementById("playGif");
//ガチャを抽選する関数
function Gacha(tempNum) {
var k = Math.floor(Math.random() * GachaList[tempNum].length);
return GachaList[tempNum][k];
}
//ランダムなgifを再生する関数
function randomGif() {
var j = Math.floor(Math.random() * gifs.length);
selectedGif.src = gifs[j] + '?t=' + new Date().getTime();//初めから再生されるようにtimeをつける
}
//ガチャがクリックされた時
window.choiceGachaBox = function(tempNum) {
GachaNum = tempNum;
gachaTitle.textContent = `${GachaTitleList[GachaNum]}`;
randomGif();
timer = setTimeout(function() {
window.location.href = Gacha(GachaNum);//ガチャ排出
clearTimeout(timer);//タイマーリセット
}, 8.5*1000);//ガチャ結果へ9秒後に遷移
jsModal.style.display = 'block';//モーダル表示
};
//「結果だけ見る」ボタンがクリックされた時
jamp.addEventListener('click', result);
function result() {
window.location.href = Gacha(GachaNum);//ガチャ排出
clearTimeout(timer);//タイマーリセット
}
//モーダルコンテンツ以外がクリックされた時→モーダルウィンドウを閉じる
window.addEventListener('click', outsideClose);
function outsideClose(event){
if (event.target === jsModal) {
clearTimeout(timer);//タイマーリセット
jsModal.style.display = 'none';//モーダル非表示
}
}
//戻る・進むボタン対応
window.addEventListener('pageshow', pageShow);
function pageShow(event){
jsModal.style.display = 'none';//モーダル非表示
if (event.persisted) { //戻る・進むボタンのとき
window.location.reload();//キャッシュ対応のための強制リロード
}
}
});
</script>
<!--ガチャ用スクリプトここまで-->
問い合わせ先
附属図書館 利用者サービス係(サービスカウンター)
Tel :042-329-7223 / 7225
内線:7223 / 7225
Mail :

 (東京学芸大学附属図書館サービスカウンター)までご連絡ください。なお、ご提供いただいた情報は、当館Webサイト上でご紹介させていただく事がございます。あらかじめご了承ください。ご協力のほどよろしくお願いいたします。
(東京学芸大学附属図書館サービスカウンター)までご連絡ください。なお、ご提供いただいた情報は、当館Webサイト上でご紹介させていただく事がございます。あらかじめご了承ください。ご協力のほどよろしくお願いいたします。